俗话说得好,万事开头难。而对于前端 coder 来说,每次新项目、新需求来的时候,我想大家最苦恼的往往就是如何去命名,无论是项目名称、页面的文件名称亦或是代码中的方法名称,对于我来说,但凡名字想好了以后,我觉得需求就已经写完一半了。
如何才能更好,更优雅的去解决这些命名问题呢?在这之前,先随我看一些不合适的命名示例吧。
不合适的命名
我们先来看一些例子:
- 无意义的,抽象的,任何地方可以使用,谁都不知道你这里用的命名来源是谁
// bad
const data;
const info;
const tool;
- 简称,单词的简称或者缩写很容易让人无法确定具体指代什么
// bad
const comp;
const crt_date;
// good
const components;
const company;
const current_date;
- 数字或者字母结尾的命名,让其他人无法获取这些之间的区别
// bad
const button1;
const button2;
const info1;
// good
const importButton;
const userInfo;
- 全局的地方不要用前置或后置下划线,前置下划线通常代表了私有变量
// bad
const _firstName_ = 'Zcy';
const firstName_ = 'Zcy';
const _firstName = 'Zcy';
// good
const firstName = 'Zcy'
命名规则
如何让命名更简单呢,只要遵循一些规则规范,总能将复杂的事情拆分开来,变成一件简单的事情。
直白、有意义
想要让你的命名简单易懂,最简单的方式就是直白并且有意义,直接了当的在命名中体现出你这个命名的功能,或者描述,举个例子:
// bad
function getInfo(){};
function formatList(){};
const data = [];
// good
function getUserInfo(){};
function formatNewsList(){};
const articleData = [];
如果在页面中定义了上面这样的变量,哪种写法可以让你在没有注释的情况下,就能快速了解原作者的书写意图呢?(当然,代码中还是需要一些必要注释的)。
所以在命名的时候,需要的就是直白、完备、有意义,让别人通过命名就能了解到这个名称(无论是变量、方法或者是样式名)背后的的含义,这样的命名就是高效的、易懂的。
遵从惯例、标准
习惯使用业界习惯的命名标识,或者是约定俗成的书写习惯。
- 用
id当做数据标识命名,而不是identifier - 例如布尔值命名类型,通常只有两个值类型:真,假,根据不同的使用场景,也可以有一些常用的命名方式
// 可见、状态等,可用 is+动词/形容词的方式
const isVisible;
const isLoading;
// 配置,选项等类型,可以用 withXxx、hasXxx 来标识是否有某个属性等,enableXxx 来表示是否开启配置
const withTab;
const hasPlan;
const enableFilter;
- 例如方法命名,也可以使用动词 + 名次类的组合命名方式,操作类方法 fetchXxx,getXxx,当需要根据某些属性获取数据时可用 ,getXxxByYxx 这类的命名,删除类方法 deleteXxx,格式化数据 formatXxx
// 数据获取方法
function getUserInfo(){};
function fetchSearchList(){};
// 需要根据一些属性去获取数据
function getGoodsById(){};
function queryUserByName(){};
// 删除数据
function deleteUser(){};
function removeGoodsItem(){};
// 格式化数据
function formatDate(){};
function sortByDesc(){}
规范约束
团队如果用统一的命名规范,那就一定要遵守,例如文件名的命名是大写字母开头的驼峰写法,那你的命名就不能再修改为其他方式,在规范创建之初或者修订时可以提出修改意见并进行讨论,但如果已经确立的,就不要再。去自由的破坏规范。
当然也可以使用一些辅助手段帮助约束代码中的命名校验,例如在 Eslint 配置中加入 id-match 或者 camelcase,前者可以直接通过正则配置自己需要的命名规范,后者则是直接采用了驼峰命名的规范约束。
这里也举例介绍一下在 VsCode 中 Eslint 的使用
- 首选电脑全局安装 eslint
npm install eslint -g
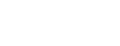
VsCode中安装ESlint插件并且启用

- 在自己项目中,执行
eslint --init命令来创建项目的.eslintrc.js文件,之后可以在.eslintrc.js文件中的rules规则添加上规范的约束条件来使用这个规则
module.exports = {
"rules": {
"id-match": ["error", "^[a-z]+([A-Z][a-z]+)*$"],
"camelcase": ["error", {"properties": "always"}]
}
}
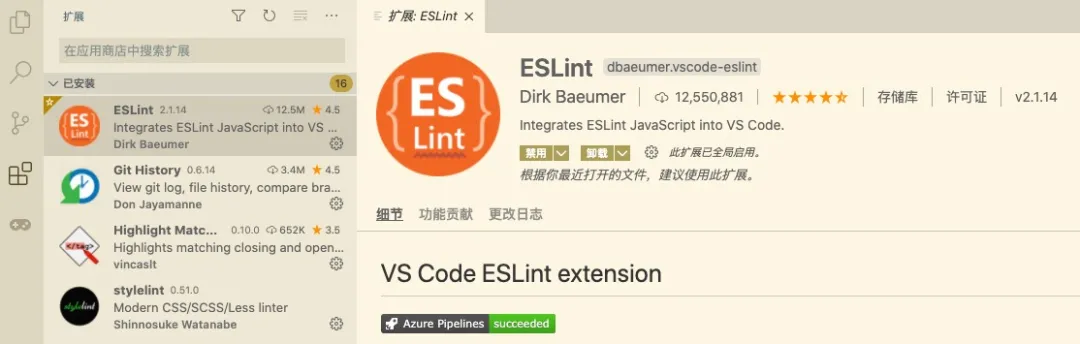
- 项目中如果碰到不符合规范的就会直接报错提示

命名规范推荐
上面简单介绍了一些命名的规则,那么具体到实际操作中,我们又有哪些较好的命名规范可以选择呢?下面根据不同的使用场景,也简单给大家介绍一些经常推荐使用的命名规范。
项目名称、文件名称
项目或者单文件的命名方面,常见规则:
1.kebab-case:横短线命名,也叫串式命名法,小写字母的词组,中间加 - 拼接的方式,这种方式命名便于同类内容快速查找
// good
news-index;
news-list;
news-detail;
2.camelcase:驼峰命名法,其中又分为大驼峰和小驼峰,第一个单字以大写或小写字母开始,第二个单字的首字母大写
// good
newsIndex;
newsList;
newsDetail;
// good
export class UserInfo;
export class NewsList;
3.下划线: 下划线命名法,单词之间采用_分隔。
// good
user_info;
news_list;
JavaScript
- 变量:常用小驼峰命名
// good
const userInfo;
const userAddressList;
const currentDate;
- 全部使用大写字母,单词之间采用
_分割
// good
const ITEM_LIST;
const PAGE_ITEM_LIST;
const DEFAULT_CONFIG;
- 方法:小驼峰命名,并且推荐命名时添加一些动词类,可以帮助快速理解方法含义,例如以 handle 开头,中间 xxx 表示操作内容,show 表示具体操作,
handlexxxxChange,handlexxxxShow,而比如数据获取可以用 get,fetch 这类
// 小驼峰命名
function getUserInfo(){};
function addSuplierInfo(){};
// 添加一些操作类的辅助命名
function handleUserInfoChange(){};
function handleTitleClick(){};
function fetchPageData(){};
- 类名:大驼峰命名
export class CommonLogo;
export class CartCenter;
css
BEM 规范
BEM 是一种命名 CSS 样式的命名方法和规范,全称 Block(块)、 Element(元素)、Modifier(修饰符) ,想必很多人都比较熟悉了。
Block:一般可以看做是独立具有实际意义的模块部分,例如 header,container,menu 等
Element:组成 Block 的一部分,没有具体的实际意义,一般也不独立使用,例如 menu item,list item,header title 等
Modifier:一般是块或者元素的修饰状态或者行为,例如 disabled,color,checked 等
而 BEM 的写法一般是 .block-name__element-name--modifier-name,其中 Block 与 Element 之间连接是通过 __ 双下划线,Block,Element 与 Modifier 之间是通过 -- 双中划线进行连接,当使用less或者 sass 语法编写 css 时,通过嵌套语法也能够很简洁的书写这部分样式。
<div class="head">
<div class="head__title">
标题
<div class="head__title--disabled">
置灰内容
</div>
</div>
</div>
.head {
background-color: #fff;
&__title {
font-size: 14px;
color: #666;
&--disabled: {
color: #f00;
}
}
}
BEM 命名规范可以让样式的命名更加模块化,组件之间结构独立,减少了命名之间的冲突,有着不错的易读性、维护性等等,但可能会让项目中的样式命特别的长。
下面也有一些使用 BEM 命名规范的网站,有兴趣的可以去看看:
常用 CSS 样式名称
这里引用一下掘金作者 冷石Boy 的 css 样式名称
包裹类: container, wrapper, outer, inner, box, header, footer, main, content, aside, page, section, block
状态类: primary, secondary, success, danger, warning, info, error, Link, light, dark, disabled, active, checked, loading
尺寸类: large, middle, small, bigger, smaller
组件类: card, list, picture, carousel, swiper, menu, nav, badge, hint, modal, dialog
位置类: first, last, current, prev, next, forward, back
文本类: title, desc, content, date, author, category, label, tag
人物类: avatar, name, age, post, intro
取名推荐工具
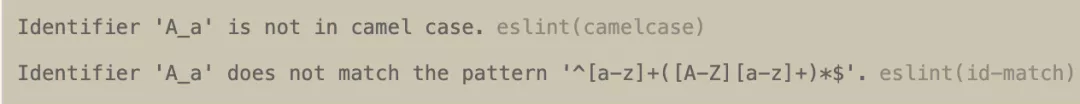
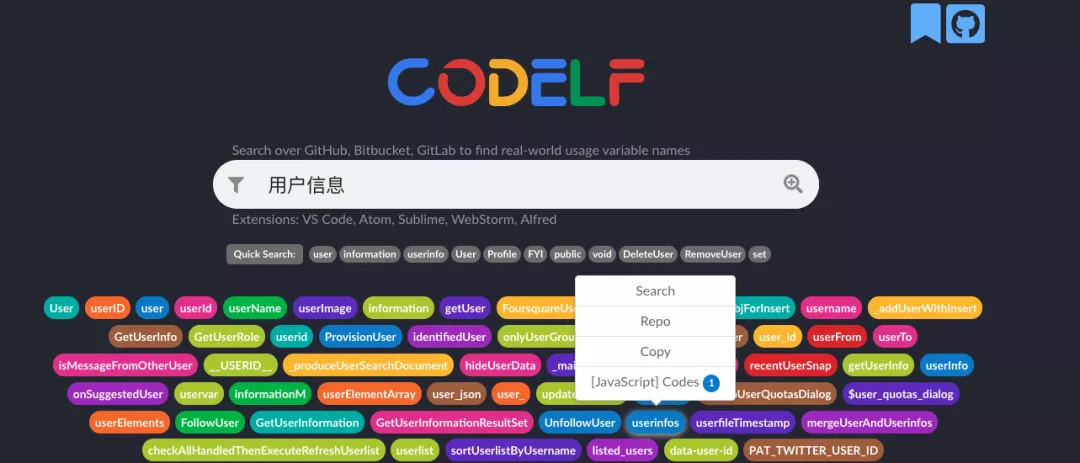
当然对于命名有困难选择症的朋友来说,可以推荐你们一个意想不到的网站 —— Codelf (https://unbug.github.io/codelf\),一个帮你搜索 Github、GitLab 等网站中,你想查找的内容的不同命名。

并且这个网站支持 JavaScript、CSS、HTML、Java 等多种语言的搜索,可以方便的过滤不需要的搜索类型。

Hover 搜索词后的操作,Search 会再以当前选词进行一次搜索,Repo 可以跳转这个词语的出处项目,Copy 当然就不说了,有兴趣的朋友都可以尝试一下。
总结
命名其实并不麻烦,遵循一些定好的规则规范,或者自己给自己定义好这个规范,然后进行直白、有意义的命名,那么之后的命名就只会成为你的一种习惯,而不再是困扰你的难题,也希望大家可以分享一些自己的命名规范或者技巧,共同讨论下吧。